One of the most effective ways to design a web site is to possess a Photoshop mock up which might be simply manipulated in step with the requirements and demands of the clients. Before starting the process of designing, the designers show these Photoshop mock-ups to their clients and get the feedback from the clients as per their requirements. Designing a website in PSD format then converting it to html continues to be more efficient and popular method nowadays. Because, Getting a feedback at earlier stage always helps in producing responsive designs and save lots of other things as well like man hours required for editing at later stages, time & cost of the designing. Converting PSDs to HTML/CSS is not that much more difficult if you have a good command over programming languages. You can simply check out the various useful tutorials for converting PSDs to HTML/CSS and try a different type of variation with your design. We are going to enlist some of the tutorials to provide the useful information which will surely help to learn different type of conversion techniques.
20 Tutorials for Converting PSDs to HTML/CSS:
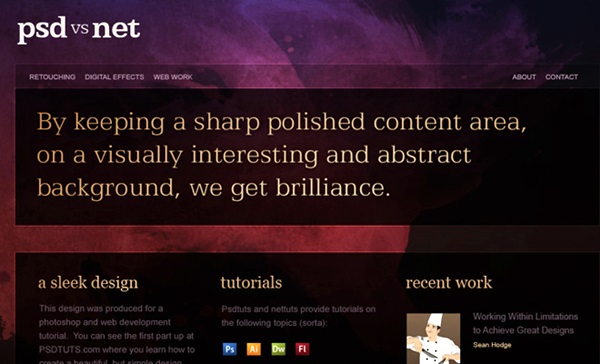
Build a Sleek Portfolio Site from Scratch

How to Convert a Photoshop Mockup to XHTML/CSS

How to Convert a PSD to XHTML

Code a Vibrant Professional Web Design with HTML5/CSS3

Creating a CSS Layout from Scratch

From PSD to CSS/HTML in Easy Steps

The Design Lab: PSD Conversion

Coding a Web Layout in XHTML and CSS

Digital Curriculum Vitae: PSD Conversion

Coding: Design Lab TV Styled Layout

Create an Animated “Call to Action” Button

Minimal and Modern Layout: PSD to XHTML/CSS Conversion

Convert 1stDelicious Portfolio Layout From PSD to HTML

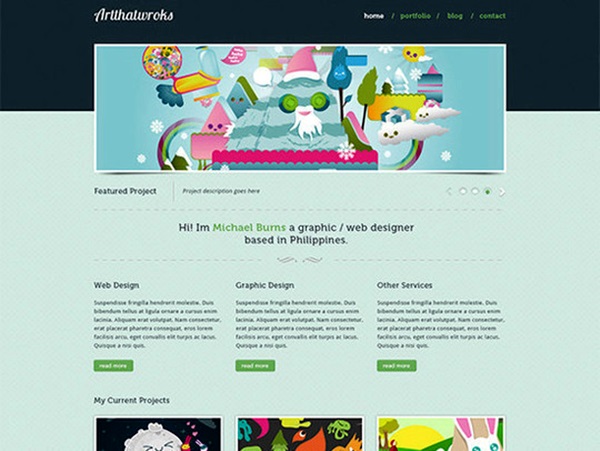
Learn How To Convert Artthatworks From PSD To HTML

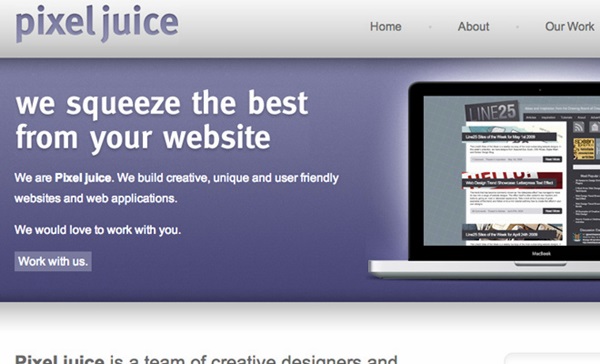
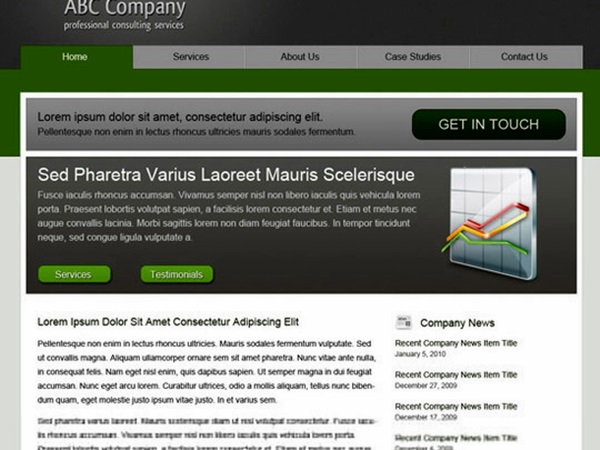
Code a Corporate Website from a Photoshop Design

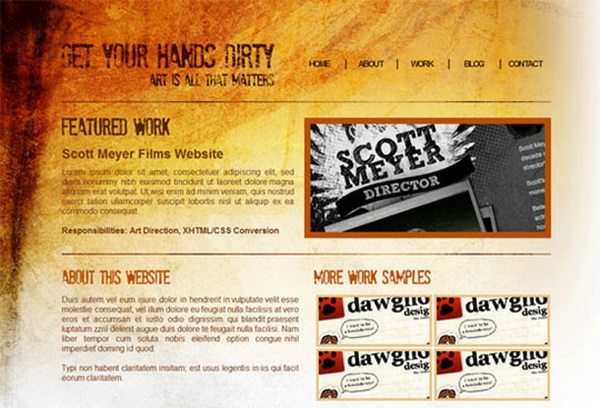
How to Code a Grunge Web Design from Scratch

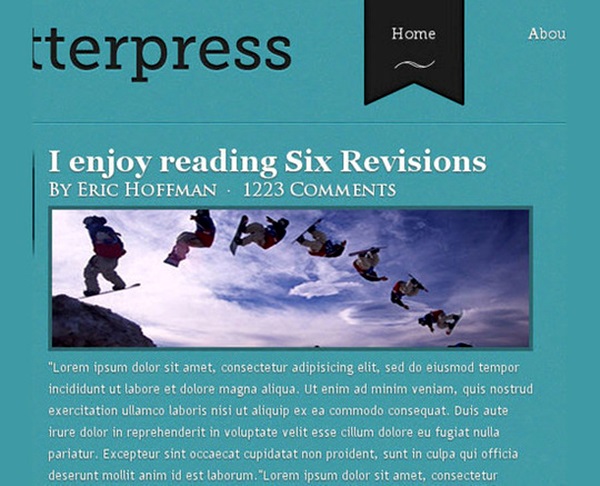
Elegant and Simple CSS3 Web Layout

Converting Dezign Folio From PSD to HTML

Convert a 3D Portfolio Dark Layout From PSD to HTML

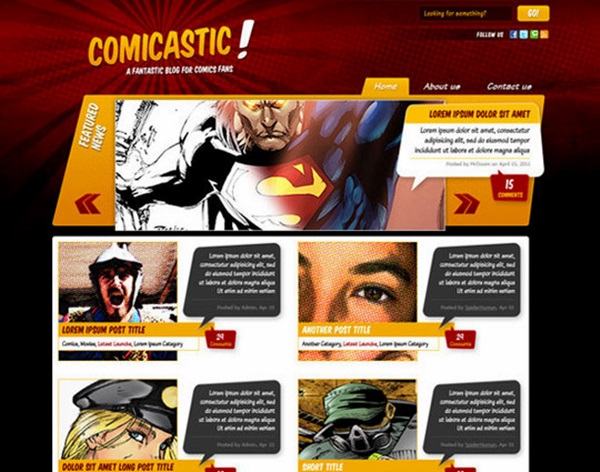
Create a Comic Book Themed Web Design, Photoshop to HTML + CSS