jQuery gives designers a capability to create their own plugins but an the same time it also gives the flexibility to use already created plugins to maximize the use of code. For that purpose there is a huge number of plugins available in the market to handle different type of functioning over on web pages. There is an array of extraordinary jQuery typography plugins that provide web designers larger management over their site’s typography. By hiring a capable designer, you’ll be able to leverage the ability of jQuery in websites to attain a high level of typographic class and sophistication.
Typography is such a crucial part of gorgeous style, however when it comes to websites it’s typically unmarked. You have to pay a lot of attention on the typography when it comes to designing a website for responsive layouts. It’s really a challenging task for the web designers to boost and manipulate website typography using jQuery plugins, but still due to the use and recognition ability of jQuery plugins the web designers have successfully found the ways to provide superior typography. In this post we’ve gathered 20 jQuery Plugins for Superior Typography.
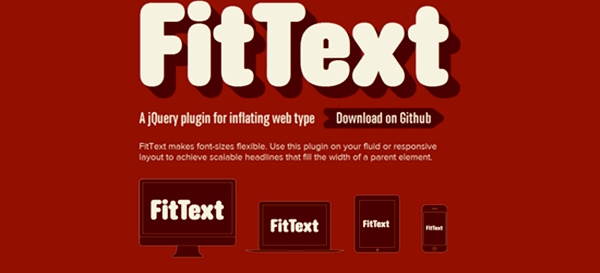
FitText

jQuery Approach

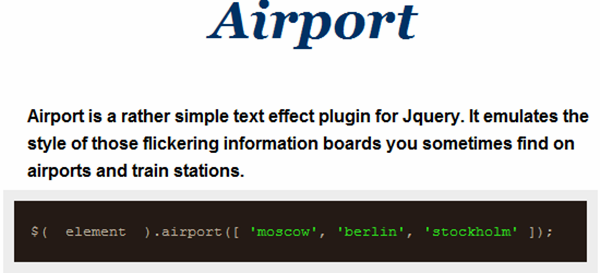
Airport

jQuery sIFR Plugin

BigText

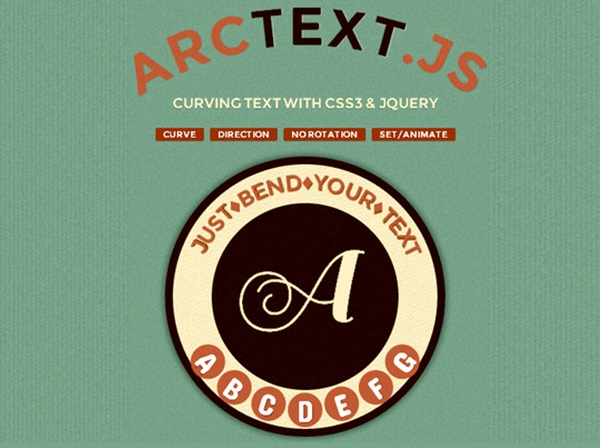
Arctext.js

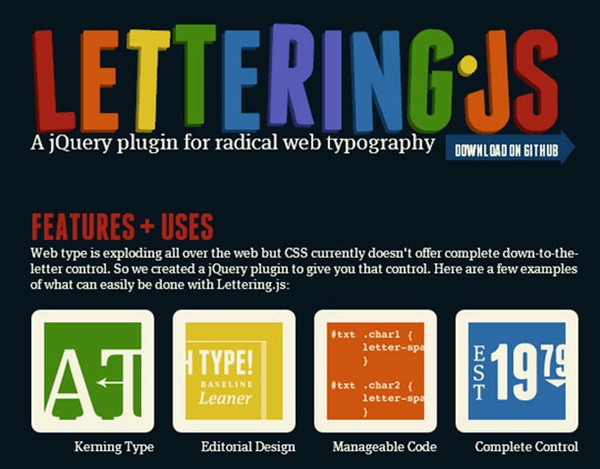
Lettering.js

Slab Text

Shuffle Letters

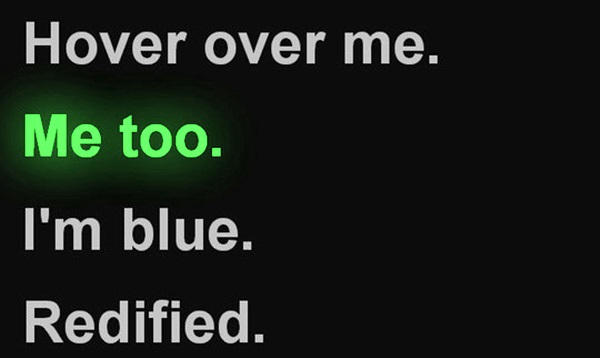
jQuery-glow

3D Flying Text in jQuery

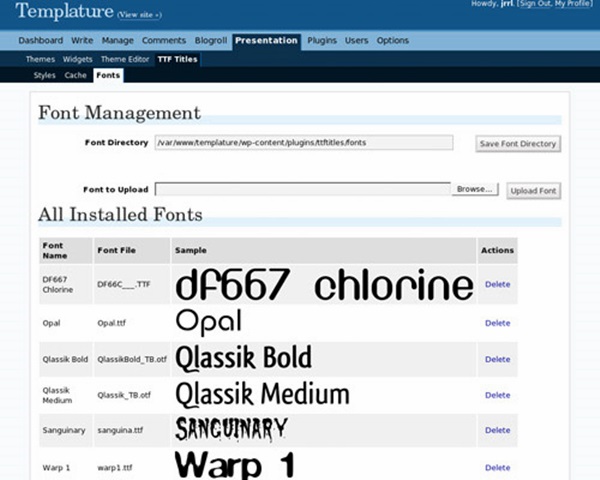
TTFTitles

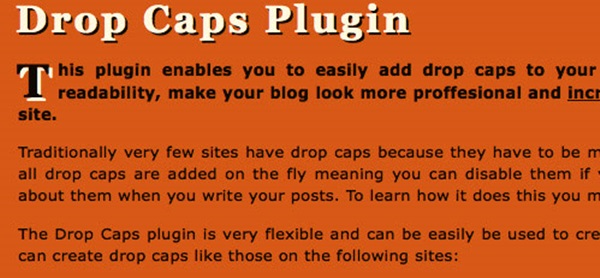
Drop Caps

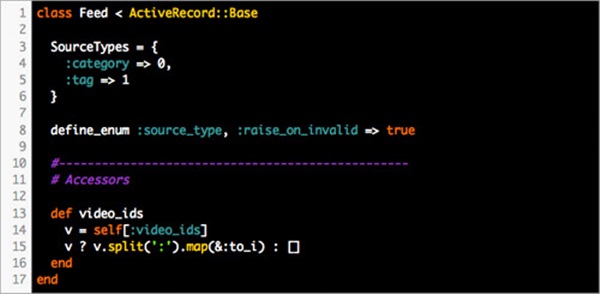
CodeColorer

WP-Syntax

J Rumble

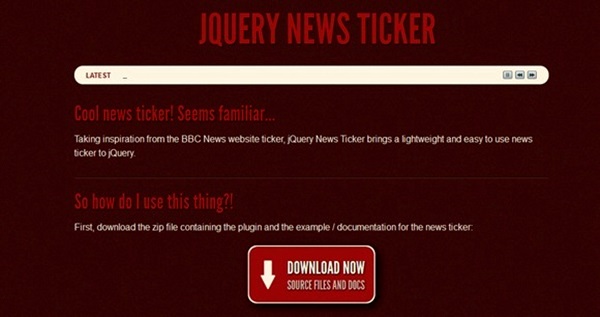
Jquery News Ticker

Textualizer

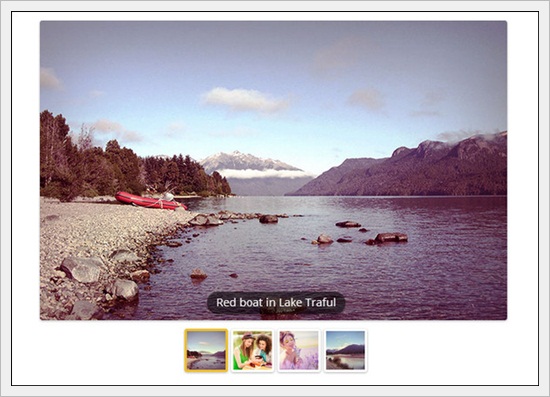
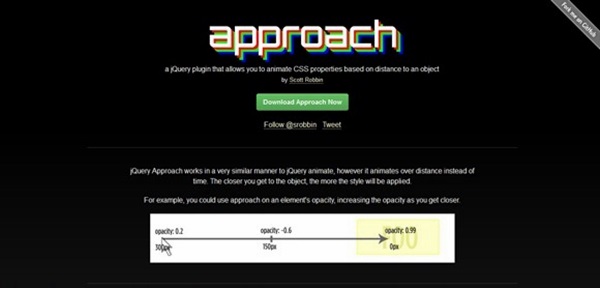
Approach

Haikus Script